Een van de grootste voordelen van Lightspeed Loyalty is de mogelijkheid om rechtstreeks met je klanten te communiceren via onze marketingtools. Via de module Sms-marketing kun je korte, directe tekstberichten naar je klanten verzenden, maar je wilt misschien ook wat grotere berichten naar je klanten sturen. Met de module E-mailmarketing kun je eenvoudige, op tekst gebaseerde e-mails opstellen, of sjablonen gebruiken om afbeeldingen, weblinks en eenmalige beloningen of gratis punten toe te voegen.
Een basise-mail verzenden
Als je alleen een eenvoudige tekst wilt verzenden die te lang is voor een sms, kun je een Gewone e-mail naar je klanten verzenden. Om dit te doen:
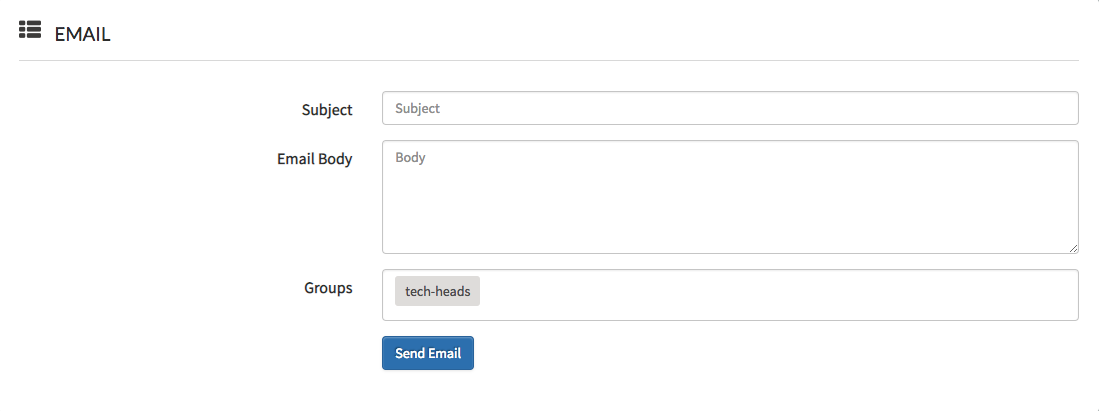
- ga naar E-mailmarketing > Verzend een basise-mail.

- geef het gewenste Onderwerp voor deze e-mail in.
- geef je bericht in het veld E-mailtekst in.
- geef de namen in van de Groepen waaraan je deze e-mail wilt verzenden. Als dit leeg wordt gelaten, zal de e-mail naar al je klanten worden verzonden.
Je kunt verschillende variabelen invoeren in de tekst van je e-mail zodat Lightspeed Loyalty specifieke informatie van het profiel van een klant kan onttrekken. Beste %full_name% zal bijvoorbeeld de variabele %full_name% vervangen door de voor- en familienaam in het profiel van de klant. Je kunt de volgende variabelen gebruiken:
- %full_name%
- %first_name%
- %last_name%
Als je bericht klaar is, klik dan op E-mail verzenden.
Sjabloone-mail verzenden
Als je een bericht wilt verzenden dat wat meer in het oog springt dan een gewone tekst, kun je een Sjabloone-mail verzenden. Je kunt door een van onze ingebouwde sjablonen te selecteren of er zelf een te ontwerpen, een e-mail opstellen die overeenkomt met de stijl van je bedrijf. Je kunt ook eenmalige beloningen of gratis Loyalty punten aan de e-mail toevoegen om je klanten aan te moedigen om naar je zaak te komen!
Sjablonen
Om een van onze vooraf opgestelde sjablonen te gebruiken of er zelf een te creëren:
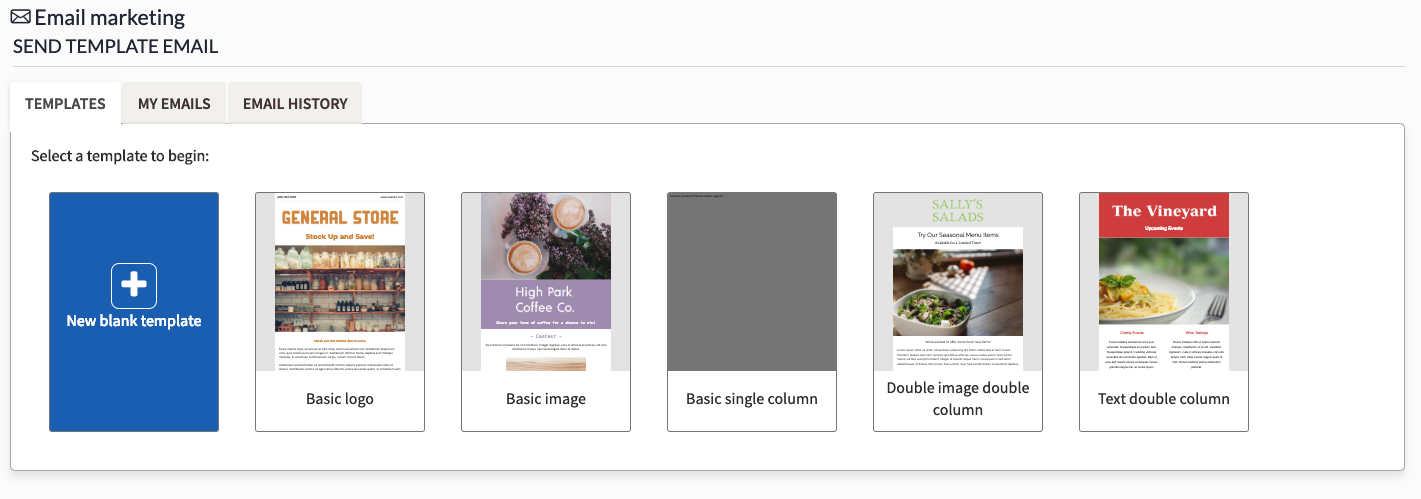
- ga naar E-mailmarketing > Verzend een sjabloone-mail.

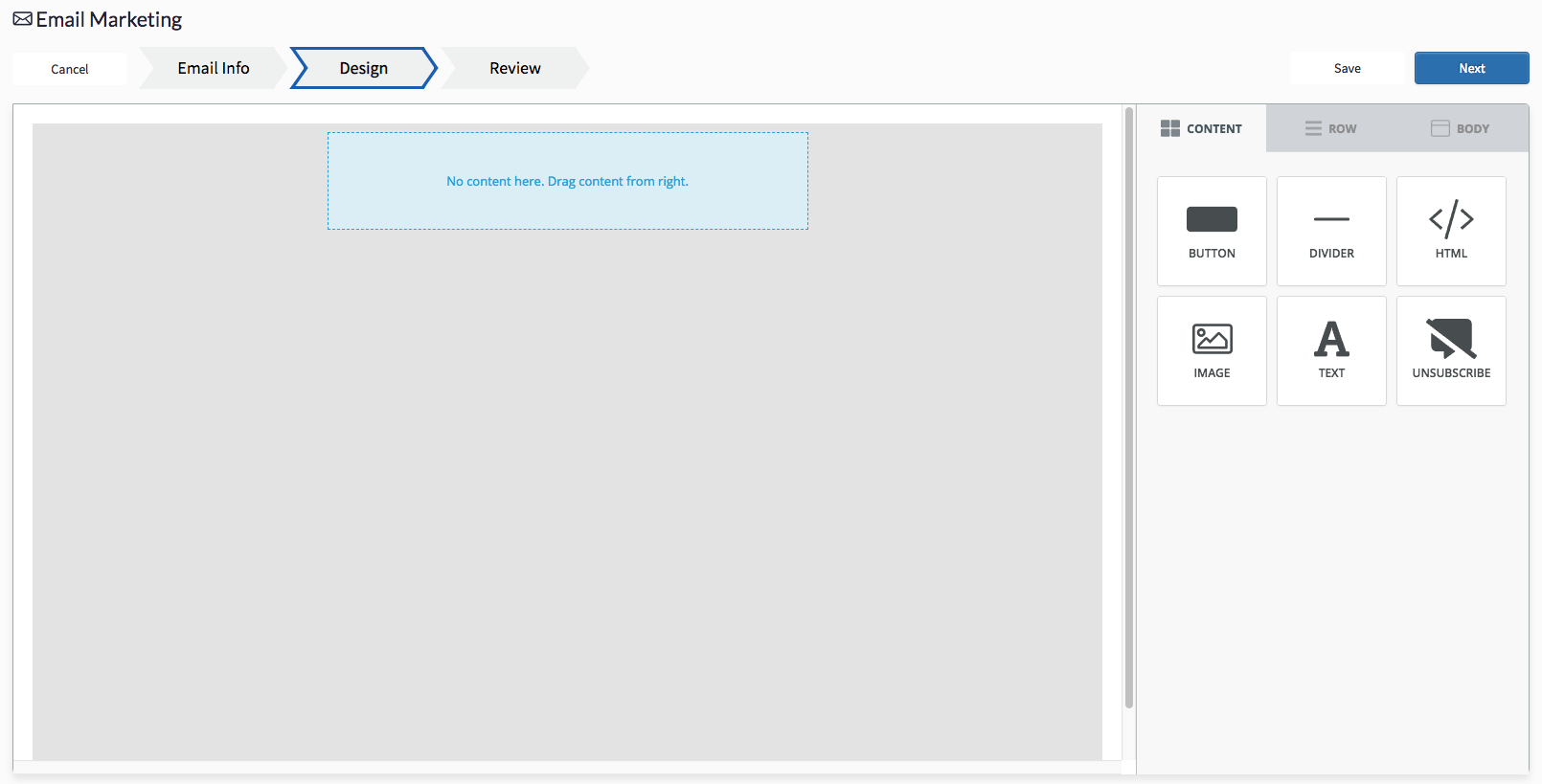
- klik op het gewenste vooraf opgestelde sjabloon of klik op Nieuw leeg sjabloon om er zelf een te ontwerpen.
- geef een naam in voor deze e-mail. Je zult deze e-mail kunnen bekijken in je geschiedenis of in de toekomst opnieuw kunnen verzenden met deze naam.

- klik op Creëren.
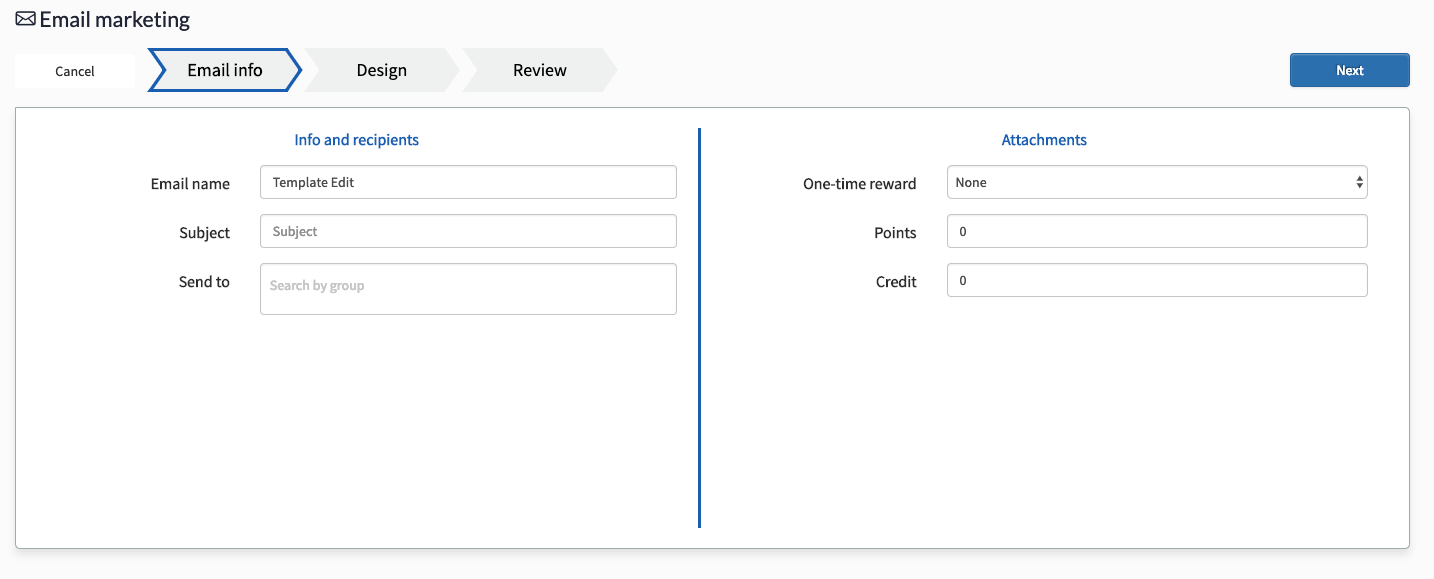
- Geef het gewenste Onderwerp in en de Groepen waarnaar je deze e-mail wilt verzenden. Als je geen Groepen specificeert, zal de e-mail naar al je klanten worden verzonden.

- Je kunt optioneel eenmalige beloningen of gratis Loyalty-punten aan je e-mail toevoegen door de gewenste beloning te selecteren uit de vervolgkeuzelijst of het aantal toe te kennen punten in te geven. De toegevoegde beloning of punten zullen worden toegevoegd aan de Loyalty-account van iedere klant die deze e-mail ontvangt.
- Klik op Volgende.
- Je kunt de lay-out van je e-mail aanpassen.

Bekijk voor meer informatie de sectie Je E-mail ontwerpen op het einde van dit artikel. - Klik op Volgende.
- Controleer de lay-out, onderwerpregel, ontvangers en bijlagen van deze e-mail.
- Als je klaar bent om de e-mail te verzenden, klik je op Verzenden.
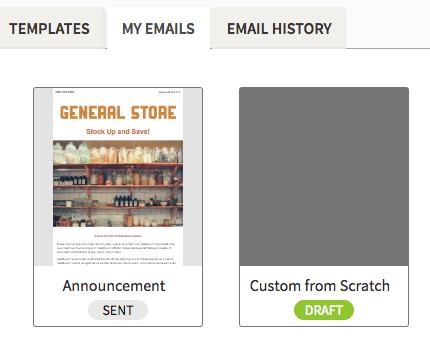
Mijn E-mails
Na het creëren van een nieuw sjabloon of het aanpassen van een bestaand exemplaar, kun je op Mijn E-mails klikken om een lijst te bekijken met de sjablonen die je eerder hebt gebruikt.

Je zult snel kunnen zien welke sjablonen er nog in ontwikkeling zijn (ontwerpen) en welke er al zijn verzonden. Over het sjabloon zweven zal verschillende opties weergeven om met dat sjabloon aan de slag te gaan.

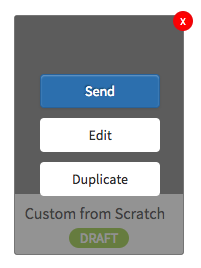
Je kunt:
- het te verzenden zoals het is.
- het sjabloon verder Bewerken.
- een kopie van het sjabloon maken (nuttig voor het starten met bijwerken van een e-mail die al is verzonden).
- Wis het sjabloon door te klikken op de rode X.
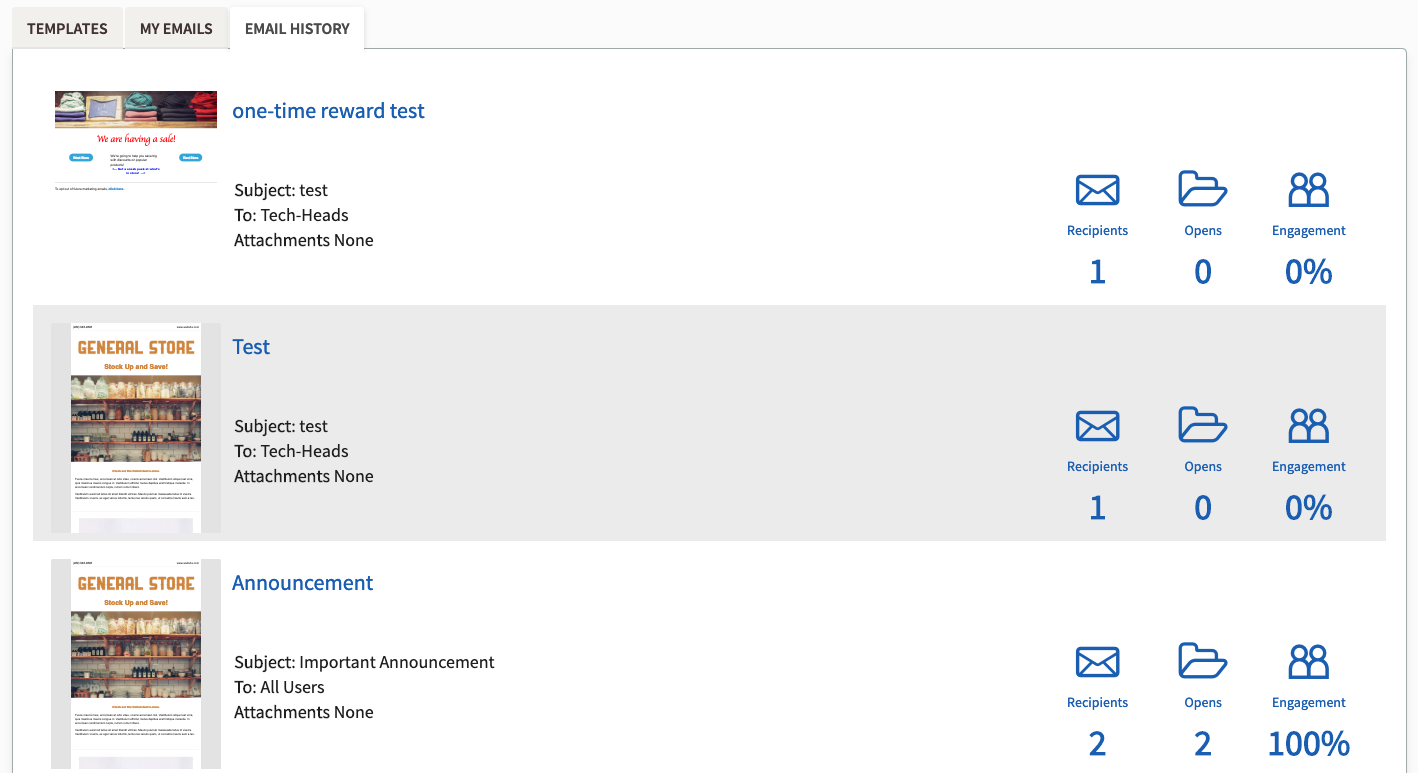
E-mailgeschiedenis
Door te klikken op E-mailgeschiedenis kun je een logbestand bekijken met de e-mails die je vroeger naar je klanten hebt verzonden. Je zult nuttige informatie vinden, zoals naar welke groepen de e-mail werd verzonden, hoeveel e-mails er werden verzonden en het percentage van die e-mails die geopend zijn.

Door de Activiteit van je vroeger verzonden e-mails te vergelijken (het percentage van e-mails dat geopend is), kun je te weten komen welke inhoud er geschikter is voor je klantenbestand, en je toekomstige e-mails overeenkomstig aanpassen.
Houd er rekening mee dat, of je nu bepaalde groepen of ontvangers kiest of de e-mail naar al je klanten stuurt, Loyalty automatisch klanten verwijdert die geen e-mailadres in hun profiel hebben, alsook klanten die zich hebben afgemeld voor e-mailmarketing. Het aantal ontvangers dat wordt opgenomen in de e-mailgeschiedenis vertegenwoordigt het nettoaantal ontvangers nadat bovenstaande klanten zijn verwijderd.
Je e-mail ontwerpen
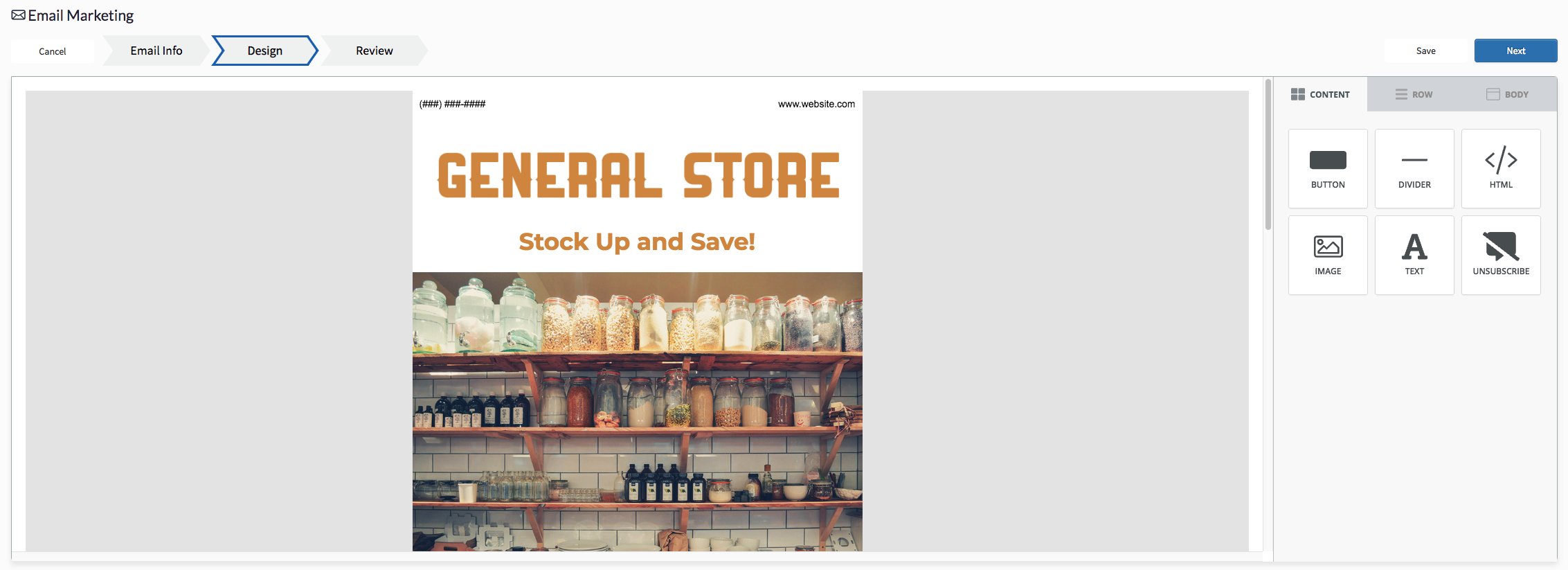
Door het eenvoudige en flexibele ontwerpsysteem van Lightspeed Loyalty kun je snel marketinge-mails met een professionele uitstraling opstellen. Door de elementen die je in je e-mail wil opnemen op het sjabloon te slepen, zul je ze kleven aan de reeds aanwezige elementen. Door je e-mail op te stellen met deze aan elkaar gekoppelde blokken, kun je eenvoudig een symmetrische, gecentreerde en uitgelijnde visuele weergave maken zonder dat je een gespecialiseerde opleiding in grafisch ontwerp nodig hebt.

Er zijn vijf elementen. Dit zijn de bouwstenen van je e-mailsjabloon.
- Knop: een knop waarop er geklikt kan worden en die een URL zal openen.
- Scheider: een eenvoudige horizontale lijn om de delen van je e-mail te verdelen.
- HTML: een tekstvak om een HTML-code in te plaatsen, als je zelf iets wilt ontwerpen (vereist kennis van HTML-codering).
- Afbeelding: kan een foto zijn die geüpload is van je computer of van het internet.
- Tekst: een blok tekst die geformatteerd kan worden.
Daarnaast wordt automatisch een link met afmelden toegevoegd onderaan alle e-mailsjablonen. Hiermee kunnen klanten zich afmelden voor toekomstige marketing-e-mails.
Je sjabloon zal worden samengesteld door deze elementen uit de lijst aan de rechterkant op het sjabloon naar de linkerkant te slepen, en ze te kleven aan eerder geplaatste elementen (of de bovenkant van het sjabloon). Eens geplaatst, kan ieder element naar keuze verder worden aangepast door erop te klikken en de parameters te bewerken.
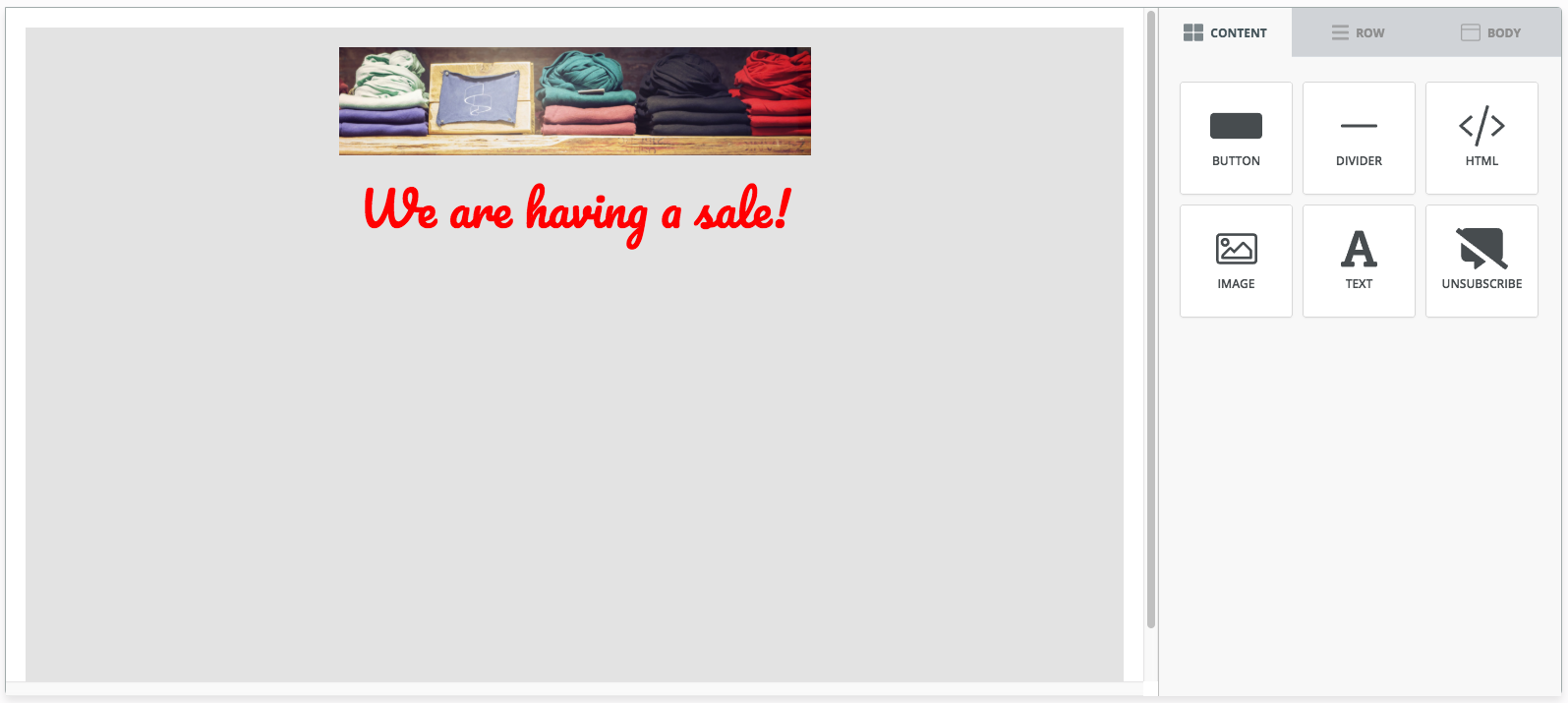
Laten we, als voorbeeld, een eenvoudig e-mailsjabloon maken om een verkoop in de winkel aan te kondigen. We willen dat deze e-mail er goed uitziet en we zullen dus beginnen met een banner toe te voegen bovenaan het sjabloon. Om dit te doen:
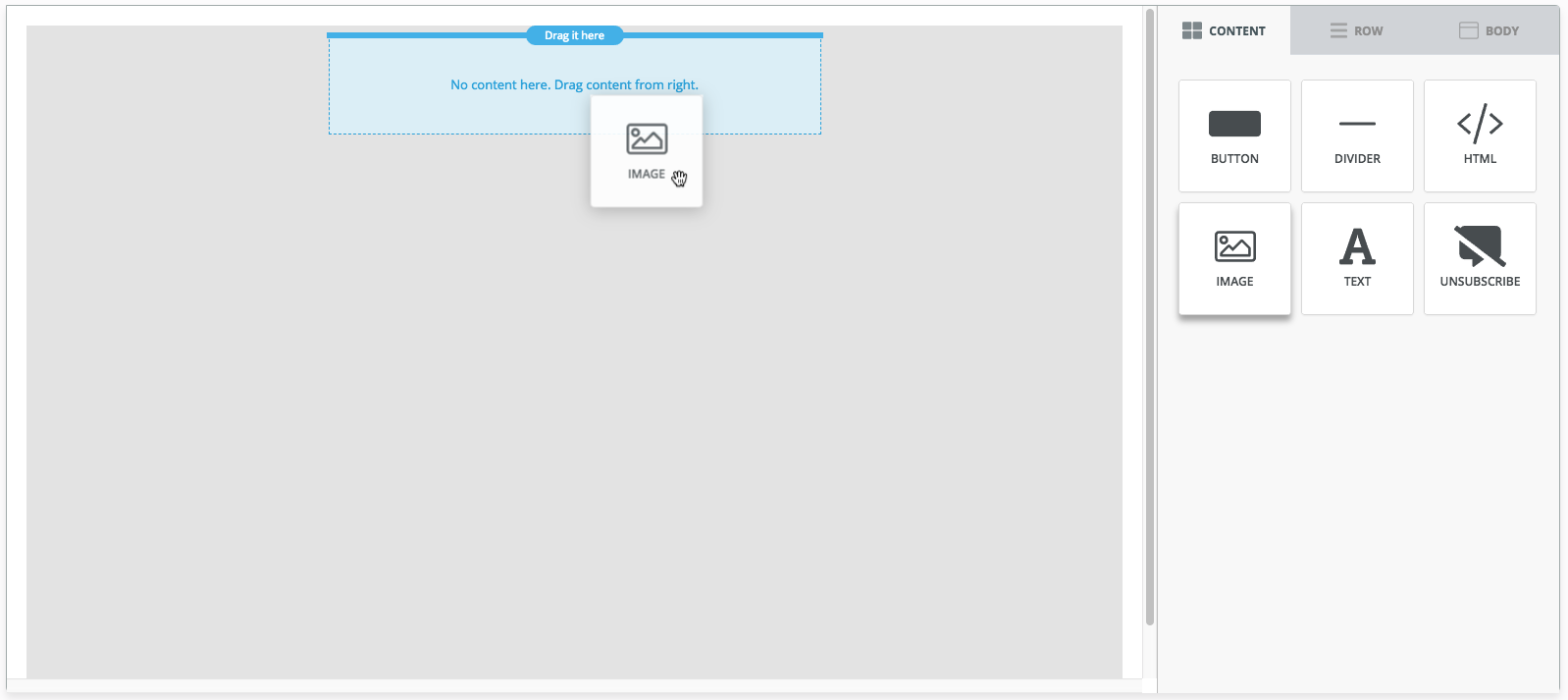
- klik en sleep het element Afbeelding naar de bovenkant van het sjabloon.

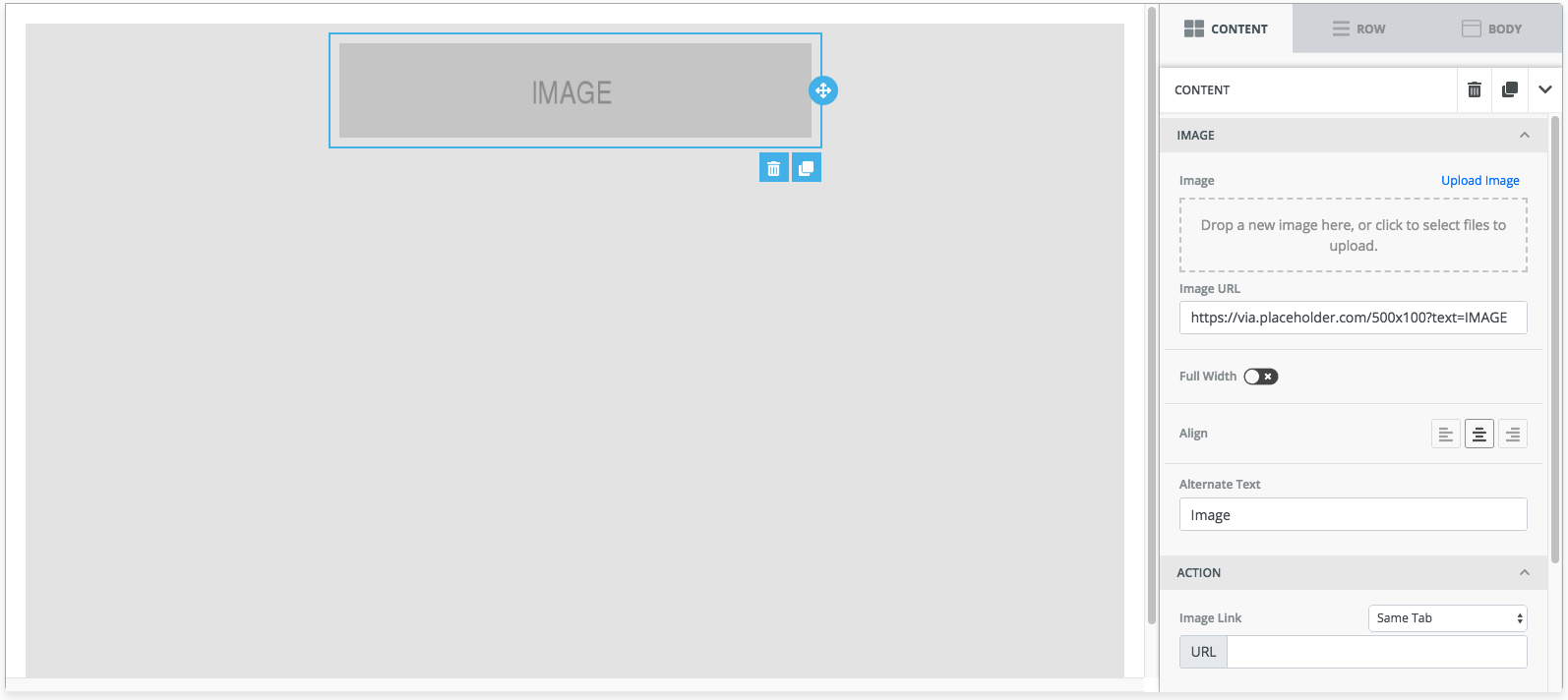
- klik op het grijze venster AFBEELDING om de opties voor aanpassing aan de rechterkant te laten verschijnen.

- klik op Afbeelding uploaden en selecteer het bestand op je computer dat je wilt uploaden, of geef de URL in van een afbeelding op het web die je wilt gebruiken.
- Optioneel, kun je:
- de afbeelding weergeven over de Volledige breedte van de e-mail.
- de afbeelding uitlijnen aan de linkerkant, rechterkant of in het midden.
- geef de tekst in die wordt weergegeven achter de afbeelding (als deze transparant is).
- geef een URL in die geopend moet worden als er op de afbeelding wordt geklikt (je kunt instellen om deze URL te openen op hetzelfde tabblad of een nieuw tabblad).
- stel de marges in die deze afbeelding zullen scheiden van de andere elementen door de Vensterranden aan te passen.
- klik op de tab Inhoud om terug te keren naar de lijst met elementen.
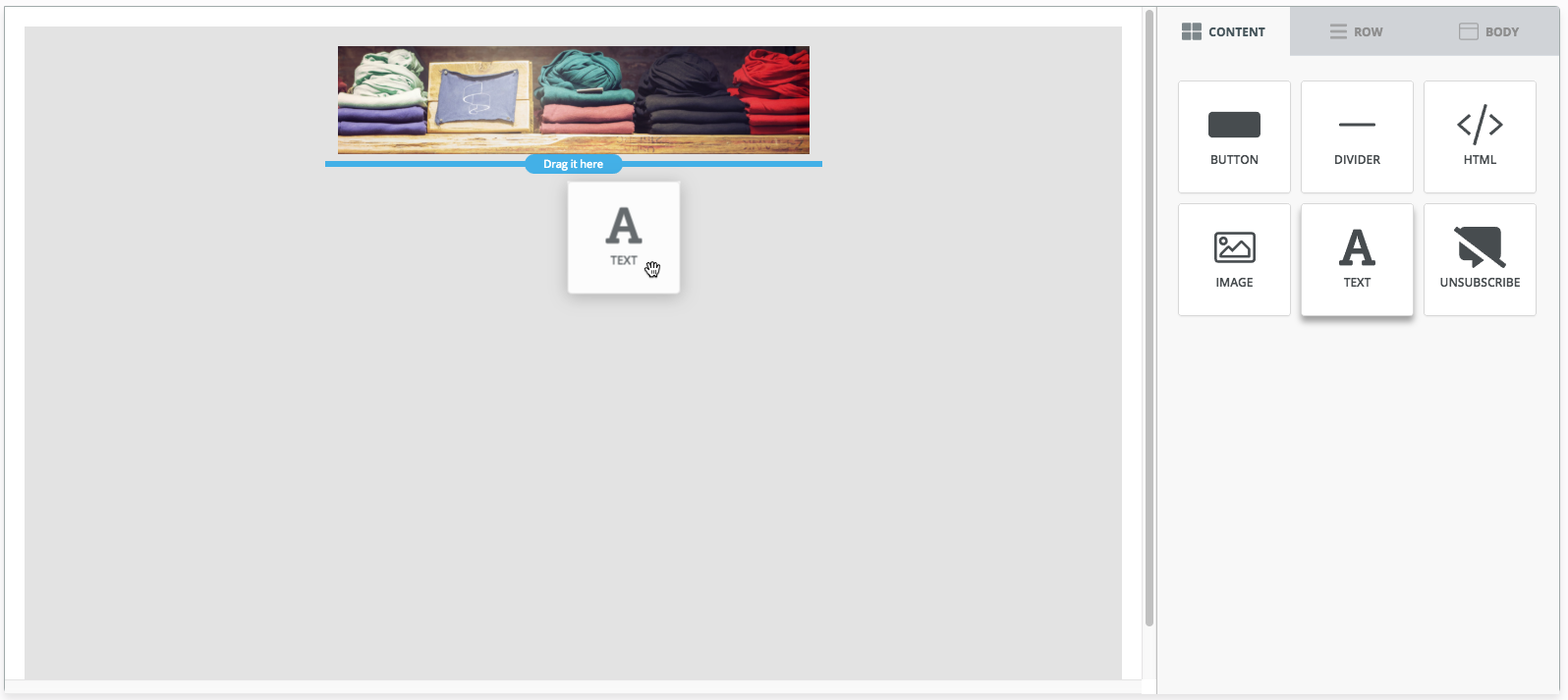
Laten we, na het plaatsen van de banner bovenaan onze e-mail, er wat tekst onder zetten:
- klik en sleep het element Tekst en plak het net onder de toegevoegde afbeelding. Merk op dat het programma zal vragen waar je dit element wilt kleven.

- klik op het nieuw toegevoegde tekstvak om de opties voor aanpassing aan de rechterkant te laten verschijnen. Dit zal ook een knipperende cursor in het tekstvak zelf plaatsen.
- wis de plaatsaanduidingen voor tekst en vervang deze door het gewenste bericht. Merk op dat je dit bericht kunt aanpassen door het wijzigen van het lettertype, de grootte, uitlijning, kleur en je de tekst in het vet, onderstreept of cursief kunt weergeven.
- Optioneel kun je de ruimte tussen dit tekstvak en andere elementen vergroten door de Vensterrand rond het tekstvak te vergroten.
- klik op de tab Inhoud om terug te keren naar de lijst met elementen.

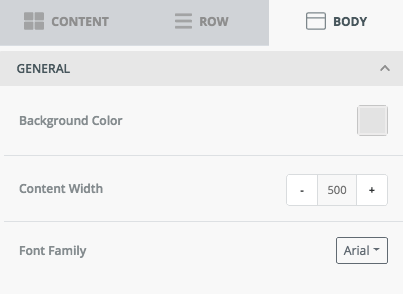
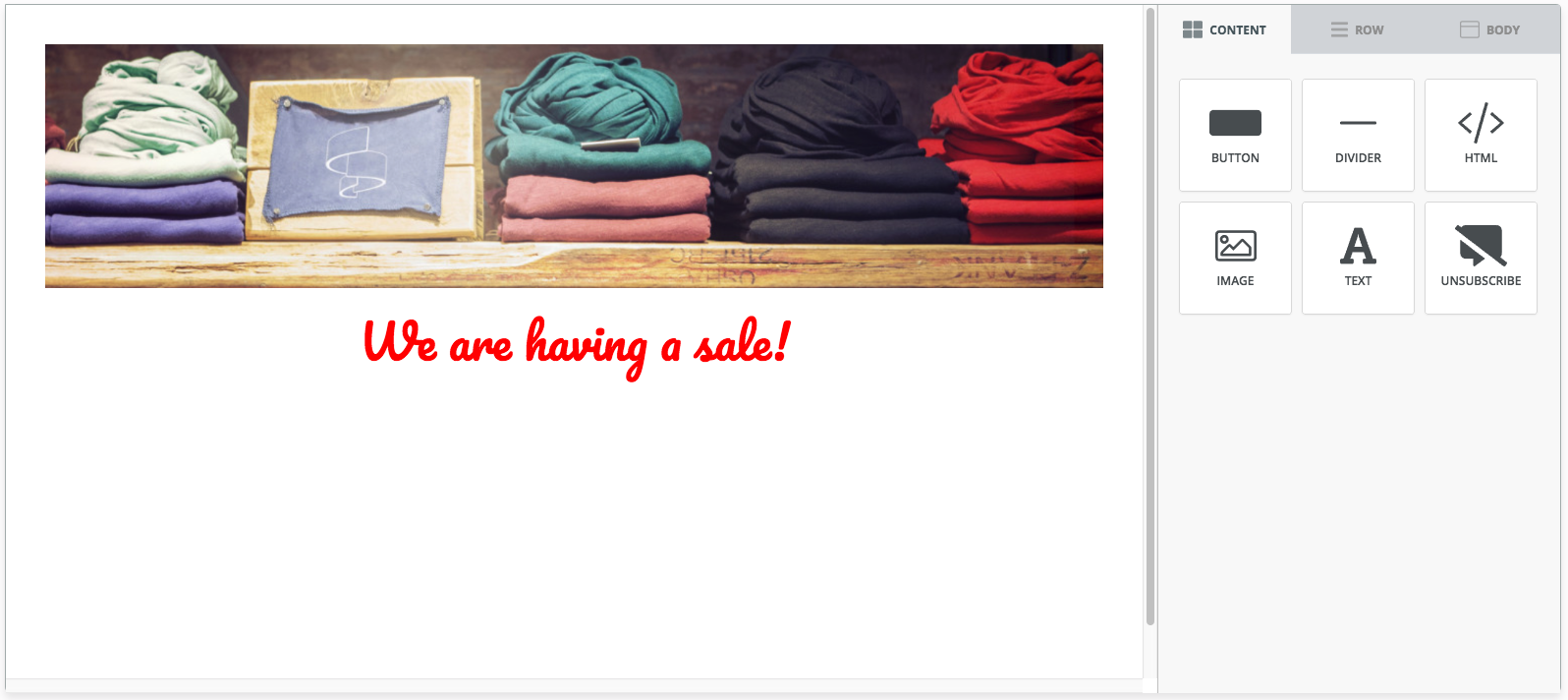
We zijn goed gestart, maar de huidige banner en tekst zullen worden weergegeven op een grijze achtergrond en in een smalle gecentreerde kolom. Om de achtergrondkleur te wijzigen en de tekst van de e-mail te verbreden:
- klik op de tab Tekst.

- klik op Achtergrondkleur om de gewenste kleur van de lege ruimte in je e-mail te kiezen.
- klik op de waarde Breedte van de inhoud om de waarde te wijzigen, of gebruik de knoppen + en - om de breedte van de inhoud stelselmatig te wijzigen.
- klik op de tab Inhoud om terug te keren naar de lijst met elementen.
Nu vult onze bredere e-mail het scherm van de lezer meer.

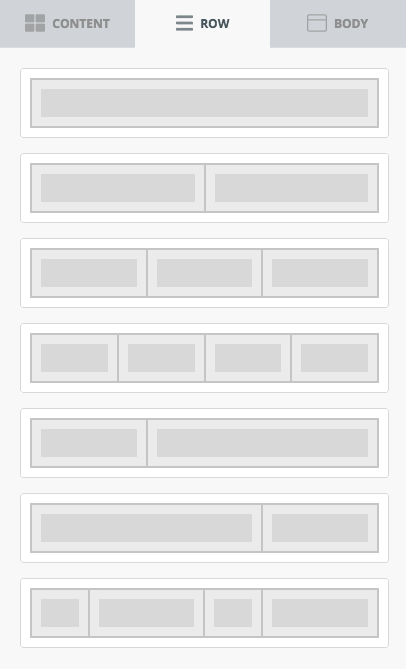
Laten we nu enkele knoppen toevoegen om de lezer naar de lijst met producten die te koop zijn op onze locaties, te leiden. We willen dat deze knoppen worden weergegeven aan iedere kant van een tekstblok, dus zullen we 3 elementen naast elkaar moeten kunnen plaatsen.
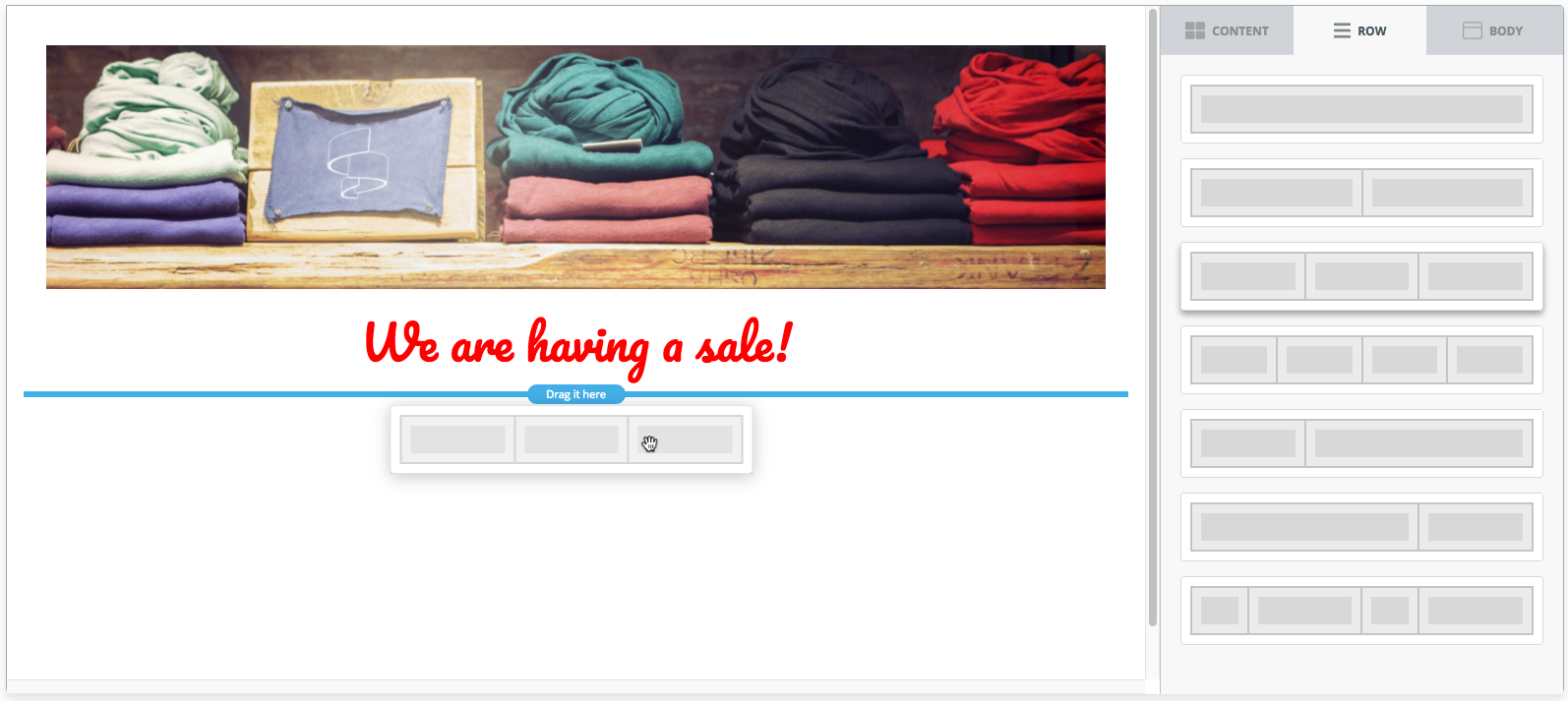
- Klik op de tab Rij.

- Klik en sleep de rij met 3 elementblokken naast elkaar en plak ze onder ons bestaand tekstvak.

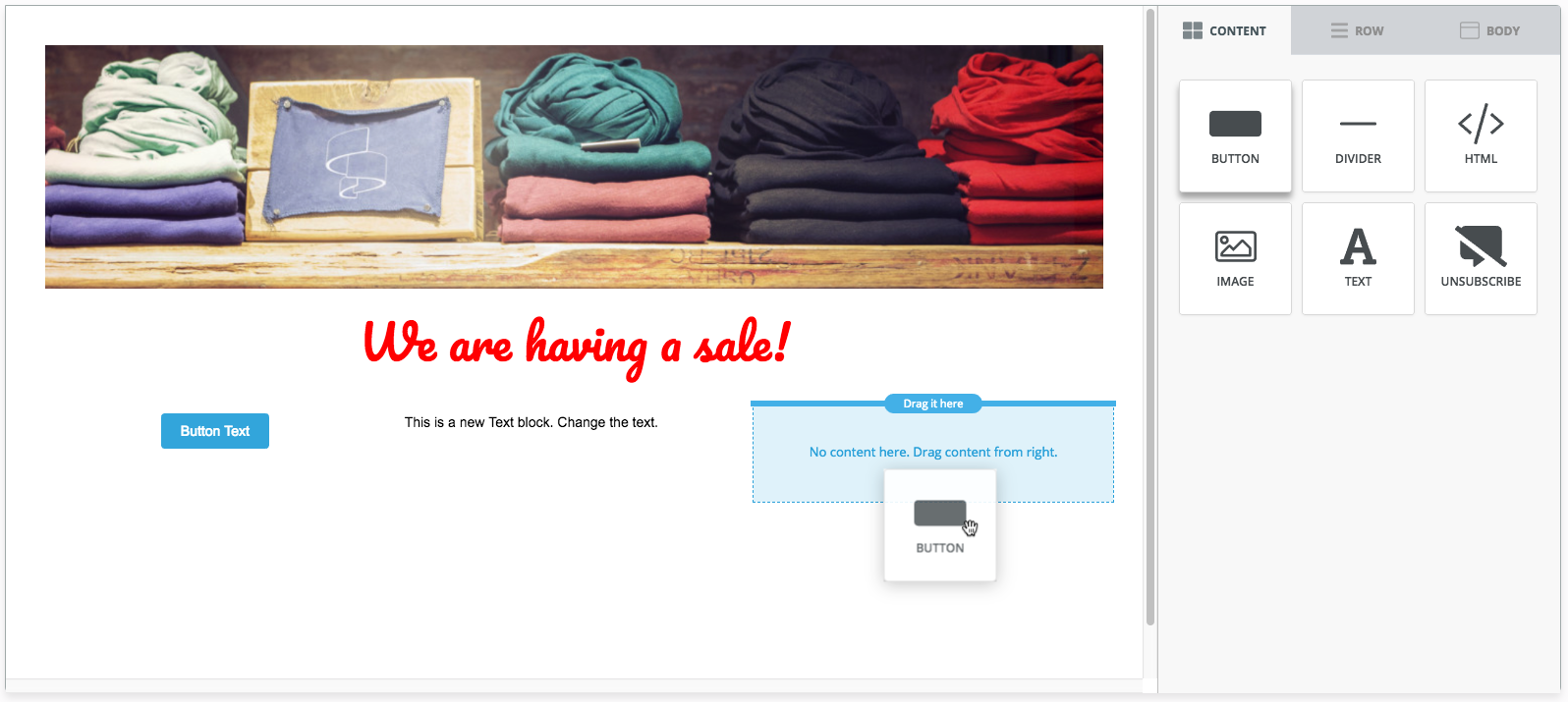
- We kunnen nu 3 elementen plakken op dezelfde horizontale rij. Klik en sleep een Knopelement naar het blok aan de linkerkant, een Tekstelement naar het blok in het midden, en een ander Knopelement naar het blok aan de rechterkant. Merk op dat de 3 elementen automatisch even ver van elkaar worden geplaatst.

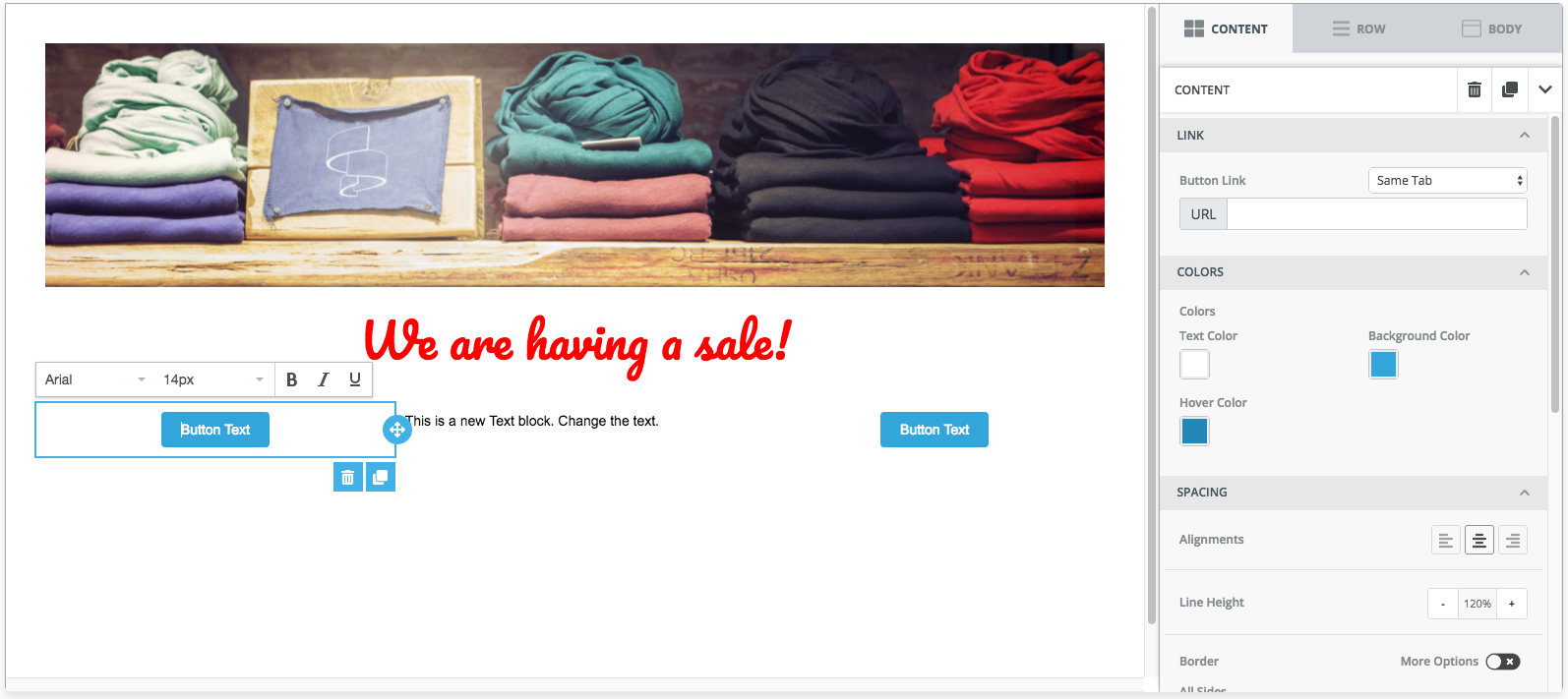
- Klik op de knop aan de linkerkant om de opties voor aanpassing aan de rechterkant te laten verschijnen.

- Wijzig de tekst op de knop om de bestemming te omschrijven.
- Geef aan de rechterkant de gewenste URL in het veld Knoplink in. Gebruik het vervolgkeuzemenu om te bepalen of de URL zal openen in een nieuw tabblad of in hetzelfde tabblad.
- Je kunt optioneel de volgende zaken wijzigen:
- de kleuren van de knoppen (achtergrond en tekst).
- de uitlijning van de knop (links, midden of rechts).
- de dikte, stijl en kleur van de randen rond de knop (de rand kan voor elke kant van de knop, indien gewenst, afzonderlijk worden aangepast door te klikken op Meer Opties).
- hoe recht of rond de knop is door de waarde Afgeronde Rand te wijzigen.
- de grootte van het venster rond de knop.
Als de knop naar wens is, kun je de andere knop en het tekstvak tussen de knoppen aanpassen. Als je wilt dat beide knoppen er hetzelfde uitzien, kun je het proces versnellen door de reeds aangepaste knop te kopiëren:
- klik op de tweede knop om deze te selecteren.
- klik op de knop
 om het element te wissen.
om het element te wissen. - klik op de voltooide knop om deze te selecteren.
- klik op de knop
 om het element te kopiëren.
om het element te kopiëren. - klik op de knop en houd hem
 ingedrukt om te kopiëren en de knop naar zijn plaats te verslepen en te plakken.
ingedrukt om te kopiëren en de knop naar zijn plaats te verslepen en te plakken. - selecteer de nieuwe kopie en breng de gewenste wijzigingen aan.
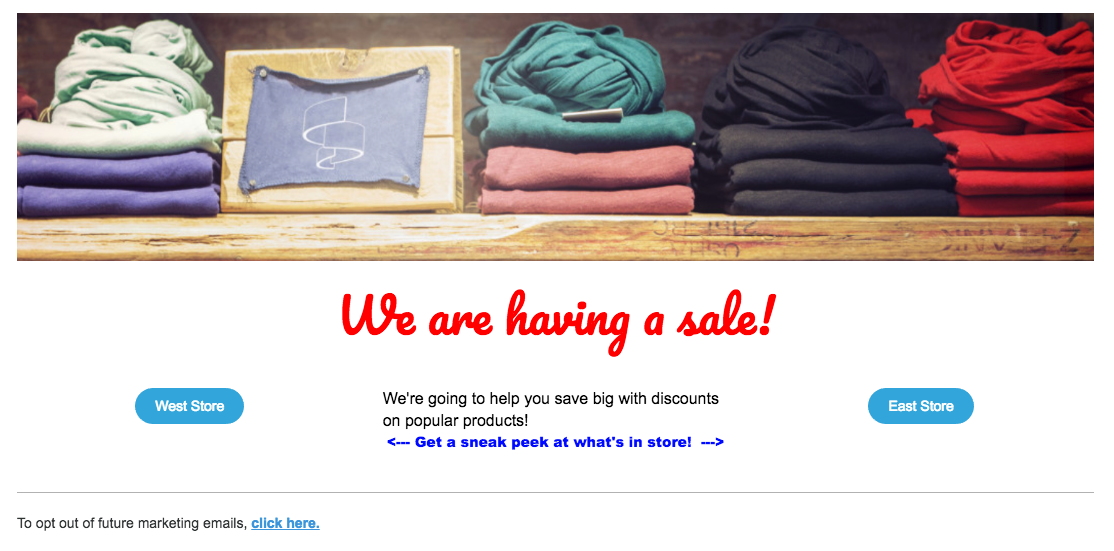
Daarmee is ons eenvoudig sjabloon afgewerkt en klaar om naar onze klanten te verzenden!

Klik op Volgende om de parameters van de e-mail te controleren en onmiddellijk te verzenden, of klik op Opslaan om later naar deze e-mail terug te keren; je zult hem vinden onder de tab Mijn E-mails.